Natal: mudanças entre as edições
Sem resumo de edição |
Sem resumo de edição |
||
| Linha 7: | Linha 7: | ||
Level mínimo para enfrentar o boss: | Level mínimo para enfrentar o boss: | ||
<b>400 |</b> Número de jogadores obrigatórios: <b>13 |</b> Evento disponível até <b>06/01/2025</b> às <i>10h</i>. | <b>400 |</b> Número de jogadores obrigatórios: <b>13 |</b> Evento disponível até <b>06/01/2025</b> às <i>10h</i>. | ||
</small></span> | </small></span> | ||
</td> | </td> | ||
| Linha 923: | Linha 910: | ||
</table> | </table> | ||
= Missões = | |||
<table style="width: 100%; box-shadow: 0 0 6px #B2B2B2;border: dashed 1px white; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: left; font-size: 105%; border: none;"> | |||
<span class="tibiatext" style="color: white;"><small style="font-size: 8pt;">• O jogador deve concluir as 12 missões para receber as bênçãos natalinas;<br>• O intervalo de tempo (cooldown) para iniciar cada missão é de 20 horas, e elas devem ser obtidas através do NPC Santa Claus.<br>• Não é necessário completar as missões em sequência;<br>• O bônus será aplicado ao personagem até a data limite de 06/01/2025. Assim, quanto antes as missões forem concluídas, maior será o tempo de duração do bônus.</small> | |||
< | <br> | ||
</td> | |||
</tr> | |||
</table> | </table> | ||
<div style="display:flex; align-items: center; flex-direction: column; gap:20px; " class="div-principal-quests"> | |||
<div style="display:flex; gap:30px;"> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="holy" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Holy Orchid.gif]] HOLY ORCHID [[file:Holy Orchid.gif]]</p> | |||
</div> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="ice" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Ice_Mammoth.gif]] ICE STATUES [[file:Ice_Mammoth.gif]]</p> | |||
</div> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="rope" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Rope Belt.gif]] Rope Belt [[file:Rope Belt.gif]]</p> | |||
</div> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="snow" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Fire_Bug.gif]] BAD SNOWMANS [[file:Fire_Bug.gif]]</p> | |||
</div> | |||
</div> | |||
<div style="display:flex; gap:30px;"> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="carrot" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Carrot_on_a_Stick.gif]] CARROT ON STICK [[file:Carrot_on_a_Stick.gif]]</p> | |||
</div> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="candy" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Candy_Cane.gif]] CANDY CANE[[file:Candy_Cane.gif]]</p> | |||
</div> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="lamassu" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Lamassu_Horn.gif]] LAMASSU HORN [[file:Lamassu_Horn.gif]]</p> | |||
</div> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="reindeer" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:SANTA_REINDEER.gif]] SANTA REINDEER [[file:SANTA_REINDEER.gif]]</p> | |||
</div> | |||
</div> | |||
<div style="display:flex; gap:30px;"> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="mammoths" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Ice_Mammoth.gif]] ICE MAMMOTHS [[file:Ice_Mammoth.gif]]</p> | |||
</div> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="cookie" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Cookie.gif]] JUST COOKIE [[file:Cookie.gif]]</p> | |||
</div> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="ice" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Frozen_Human_(Warrior).gif]] ICE ISLANDS [[file:Frozen_Human_(Warrior).gif]]</p> | |||
</div> | |||
<div style=" | |||
background: #2C2C2C; | |||
border: 2px solid #ff9900; | |||
border-radius: 8px; | |||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.3); | |||
color: #FFFFFF; | |||
font-family: Arial, sans-serif; | |||
font-weight: bold; | |||
text-align: center; | |||
letter-spacing: 1px; | |||
padding: 8px 12px; | |||
display: inline-block; | |||
cursor: pointer; | |||
transition: transform 0.2s ease, box-shadow 0.2s ease;" class="mostrar-aba" data-aba="ice" | |||
onmouseover="this.style.transform='scale(1.05)'; this.style.boxShadow='0px 0px 12px #A9A9A9';" | |||
onmouseout="this.style.transform='scale(1)'; this.style.boxShadow='0px 4px 6px rgba(0, 0, 0, 0.3)';"> | |||
<p class="tibiatext" | |||
style="padding: 2px; margin: 0; color: #FFFFFF; text-shadow: 0px 0px 6px rgba(0, 0, 0, 0.7);"> | |||
[[file:Fireplace.gif]] FIREPLACES [[file:Fireplace.gif]]</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div id="aba-holy" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• You must | |||
explore Ab'Dendriel! Could you help an old man collect 25 Holy Orchids, please? You will need to | |||
use the sacrificial altar in the same city to complete this mission. <br>• Será necessário | |||
sacrificar 25 Holy Orchid em um basin dentro da cidade de Ab'Dendriel | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
<div id="aba-ice" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• 7 has always been my lucky number, how about finding the 7 ice statues scattered throughout the city of Thais?<br>• O jogador deverá encontrar as 7 estátuas congeladas espalhadas pela cidade</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
<div id="aba-rope" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• You must explore Venore! Could you help an old man collect 50 Rope Belt, please? You will need to use the sacrificial altar in the same city to complete this mission.<br>• Será necessário sacrificar 50 Rope Belt em um basin dentro da cidade de Venore | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
<div id="aba-snowman" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• MELT! MELT! I need you to help me eliminate bad spirits from Edron! Use firebugs to eliminate the spirits that possessed the snowman. <br>• Encontre os snowmans espalhados pela cidade e derreta-os com firebugs | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | </div> | ||
<div id="aba-carrot" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• You must explore Port Hope! Could you help an old man collect 1 Carrot on a Stick, please? You will need to use the sacrificial altar in the same city to complete this mission. <br>• Será necessário sacrificar 1 Carrot on a Stick em um basin dentro da cidade de Port Hope | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
<div id="aba-candy" class="aba"> | |||
<table border="0" | <table | ||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• Of course you've already collected some candy canes out there, right? How about tasting them inside the Yalahar depot? <br>• É necessário comer 20 Candy Canes dentro do depot de Yalahar | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
<div id="aba-lamassu" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• You must explore Issavi! Could you help an old man collect 30 Lamassu Horn, please? You will need to use the sacrificial altar in the same city to complete this mission.<br>• Será necessário sacrificar 30 Lamassu Horn em um basin dentro da cidade de Issavi | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
<div id="aba-santa" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• My reindeer got lost in the snow of Svargrond! They are hungry and lost; please help me find them. And remember, they love eating bunch of wheat. <br>• Alimente as renas do papai noel perdidas pelas cidade, lembre do que elas gostam de comer | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
<div id="aba-cookie" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• You know I love cookies, right? So please, find the Christmas trees in the city of Carlin and leave some cookies around them!<br>• Jogue cookies ao redor das árvores de natal pela cidade | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
<div id="aba-islands" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• You know the famous ice islands, right? The children built a snowman on each of them, and you must go visit them! Oh... No laziness... Folga, Vega, and Senja are quite close by. | |||
<br>• Encontre os bonecos de neve espalhados pelas ilhas de gelo e use os mesmos | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
<div id="aba-fireplace" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• I tried entering 3 different houses in Northport, Stonehome, and Fibula, but the fireplaces were quite narrow, you know? Can you help make my entry easier? Take some extra greasy oil with you; it might help.<br>• Ajude o papai noel a deslizar pelas chaminés utilizando óleo em todas as pequenas cidades citadas <br> | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | </div> | ||
<div id="aba-mammoths" class="aba"> | |||
<table | |||
style="width: 100%;border: dashed 1px white; box-shadow: 0 0 6px #B2B2B2; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: center; font-size: 151%; border: none;"> | |||
<span style="color: #f4f404;"><small style="color:#f4f404; font-size:13px;" class="tibiatext">• Shall we test your skills? I believe you’re fully capable of sculpting two ice cubes by the end, right? I want to see that! | |||
<br>• É simples, basta esculpis 2 ice mammoths | |||
</small><br> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | </div> | ||
<table style="width: 100%; box-shadow: 0 0 6px #B2B2B2;border: dashed 1px white; background: #201c14; border-radius: 10px 10px 10px 10px; padding: 0px 5px; margin-top:16px; margin-bottom:16px;" | |||
border="0"> | |||
<tr> | |||
<td style="width: 100%; padding-left: 8px; text-align: left; font-size: 105%; border: none;"> | |||
<span class="tibiatext" style="color: white;"><small style="font-size: 8pt;">• Ao término de cada missão, o jogador receberá +1 level e 3 Santa Tokens.<br>• Não é necessário que o jogador reporte ao NPC que concluiu a missão; ao completá-la, uma notificação aparecerá na tela.<br> • As missões podem ser acompanhadas pelo quest log.<br>•Ao finalizar todas as missões, o jogador receberá o outfit base Merry Garb e um dos seguintes bônus aleatórios:</small> | |||
<br> | |||
</td> | |||
</tr> | |||
</table> | |||
<div style="width:100%; display:flex; justify-content:center"> | |||
<table class="tabela-baixo" style="width:800px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:80%;border-bottom:1px solid white; text-align:center; padding:0px 0px 0px 5px;"><small> As potions do jogador (quando usadas nele mesmo) curarão 30% a mais.</td> | |||
</tr> | |||
<tr> | |||
<td style="width:80%;border-bottom:1px solid white; text-align:center; padding:0px 0px 0px 5px;"><small> Todos os danos do jogador (contra monstros) aumentarão em 20%.</td> | |||
</tr> | |||
<tr> | |||
<td style="width:80%;border-bottom:1px solid white; text-align:center; padding:0px 0px 0px 5px;"><small>Um bônus geral de 15% na experiência adquirida.</td> | |||
</tr> | |||
<tr> | |||
<td style="width:80%;border-bottom:1px solid white; text-align:center; padding:0px 0px 0px 5px;"><small>Velocidade das exercise weapons aumentada em 100%.</td> | |||
</tr> | |||
</table> | |||
</div> | |||
= Links = | = Links = | ||
*[http://www.rubinot.com/ RubinOT] | *[http://www.rubinot.com/ RubinOT] | ||
*[https://rubinot.com.br/account/?subtopic=createaccount Crie sua conta] | *[https://rubinot.com.br/account/?subtopic=createaccount Crie sua conta] | ||
Edição das 01h30min de 16 de dezembro de 2024
|
|
História
|
"... Há muito tempo, antes de se tornar a lenda bondosa que conhecemos, Santa Claus guardava um segredo obscuro. Dizem que, para espalhar alegria e prosperidade, ele fez um pacto que exigia algo em troca: um fragmento de sua própria alma. Durante séculos, o equilíbrio foi mantido, mas como toda sombra que cresce com o tempo, esse fragmento adormeceu e se transformou em algo terrível. Agora, numa reviravolta sombria, essa energia perdida tomou forma, materializando-se como Soulstealer Santa, um reflexo perverso do espírito natalino. Magro e desfigurado, envolto em trapos caídos e coberto por uma aura opressiva, o Soulstealer Santa carrega uma sacola repleta de corpos das vítimas que ele corrompeu. Sua bengala, outrora um símbolo de bondade, agora pulsa com uma energia assombrada, capaz de sugar a força vital de qualquer um que cruze seu caminho. Ele não entrega presentes — ele rouba almas, deixando um rastro de caos e desespero por onde passa. Enquanto o Natal deveria trazer paz às cidades de Thais, Carlin e além, Soulstealer Santa emerge das sombras com suas hordas de monstros, espalhando pânico e devastação. As cidades, que antes se iluminavam com o brilho das festividades, agora estão sob constantes ataques. As ruas são tomadas por criaturas macabras que parecem saídas diretamente de pesadelos. Cada toque da escuridão do Soulstealer transforma o riso das crianças em silêncio, e a magia do Natal em medo. Para os bravos o suficiente para enfrentá-lo, o confronto final acontece em um local tão insólito quanto ele próprio: um gigantesco globo de neve. Mas este não é um cenário encantado. Dentro de suas paredes translúcidas, a paisagem é distorcida e gélida. Flocos de neve não caem suavemente — eles cortam como lâminas afiadas, e o chão de cristal reflete os rostos aterrorizados daqueles que ousam entrar. Uma música distante ecoa, um som perturbador que mistura sinos quebrados e risadas deformadas, criando um ambiente de pura agonia. A batalha é traiçoeira. Soulstealer Santa invoca maldições e criaturas diretamente de sua sacola profana, enquanto sua bengala absorve a energia de seus inimigos, tornando-o ainda mais poderoso. Dentro do globo, o tempo parece congelar, e cada movimento consome as forças de quem enfrenta esse monstro do Natal. Apenas os mais preparados sobreviverão ao ataque implacável. Mas o perigo vem com promessas de recompensas tentadoras. Aqueles que derrotarem Soulstealer Santa e escaparem do globo de neve ganharão riquezas dignas das maiores lendas: equipamentos raríssimos, relíquias de poder imensurável e glória eterna entre os aventureiros. No entanto, para chegar a essa vitória, será necessário enfrentar não apenas o inimigo, mas o peso de uma história sombria que corrompeu o espírito natalino. O desafio está lançado. Você terá coragem de encarar o Soulstealer Santa e salvar o Natal, ou será mais uma alma perdida em sua sacola amaldiçoada? ..." |
Acesso ao Boss
 |
• O acesso para o boss fica no topo do templo de Thais; |
Haverá um debuff nos jogadores de level 400 ou mais ao entrar na sala, o debuff ocorre a cada 100 levels a mais, por exemplo:
|
• Se o jogador acessou a sala no level 1000, ou seja, 600 levels acima do 400, ele receberá 6 níveis de debuff; |
Bosses
|
Soulstealer Santa
O seu maior pesadelo se tornou realidade!
|
Common: |
|
|
Rare: |
|
|
Semi-Rare: |
|
|
Very-Rare: |
Darkened Path
Soul Harvest
Perversion
Soul Drain
Spikes of Despair
Sacrificial Summons
-
• Os cinco jogadores de nível mais alto são transportados para a sala do sacrifício.
• Os aliados restantes devem ressuscitá-los clicando nas criptas que surgem, liberando maldições a cada interação.
• Se todas as criptas forem ativadas, os cinco jogadores retornarão à batalha.
• Caso contrário, após 60 segundos, eles retornarão automaticamente, mas o dobro de maldições será invocado.
Cage of Doom
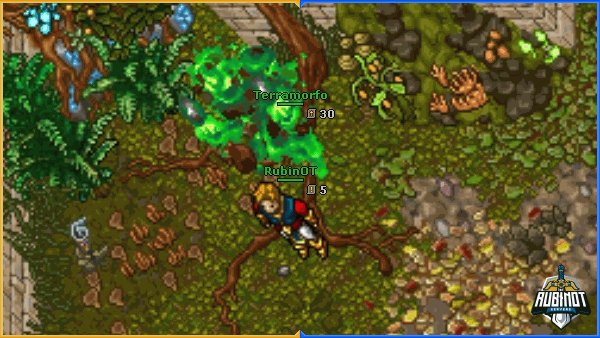
o Moldador de Montanhas
|
Caso Terramorfo fique em sua área, ele receberá um buff de 30% em toda a sua defesa; |
Corrupt Clones
-
Terramorfo irá se teletransportar para o lado direito de sua área e ficará imune a todos os danos. Ele sumonará um Clone of Terramorfo que é um pouco mais fraco do que o original. O boss só voltará a lutar contra os jogadores, caso não haja nenhum clone vivo. O boss irá invocar no máximo 4 clones simultâneos.
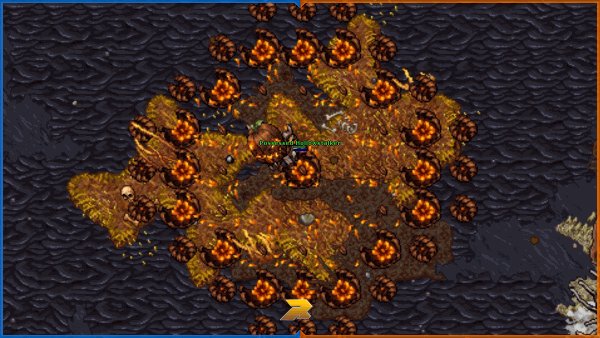
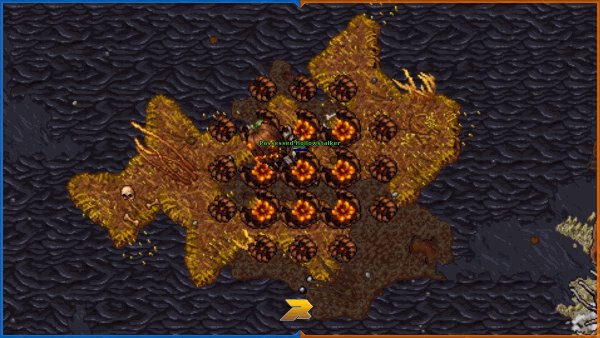
Pillars of Earth
-
Terramorfo irá se teletransportar para o centro de sua área e se transformará em Invulnerable Terramorfo que ficará imune a todos os danos. Ao seu redor, dois Pillars of Terramorfo irão curar o boss a cada turno que passar. O boss só voltará a ficar vulnerável quando os pillars forem derrubados, eles só tomam dano para fogo e sagrado.
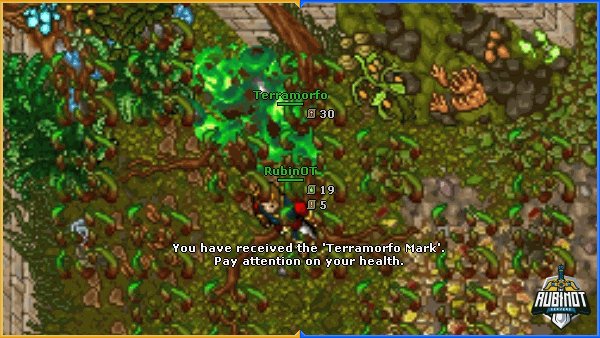
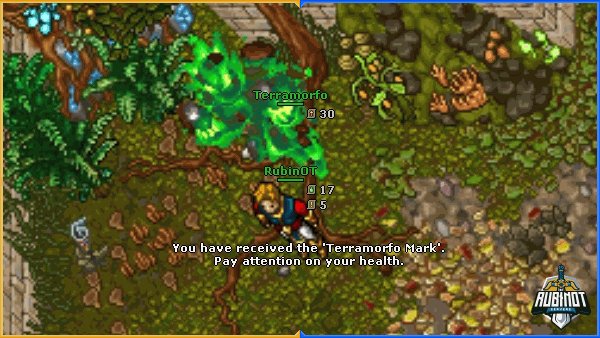
Predict Root
Terramorfo Mark
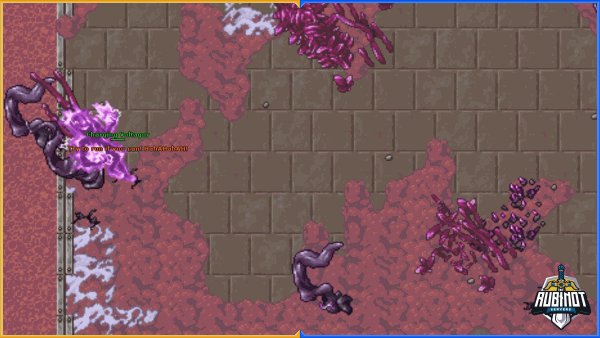
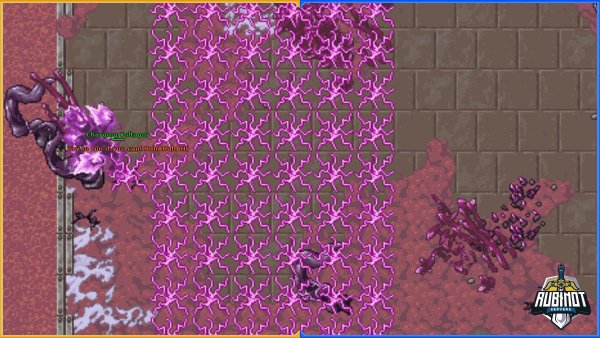
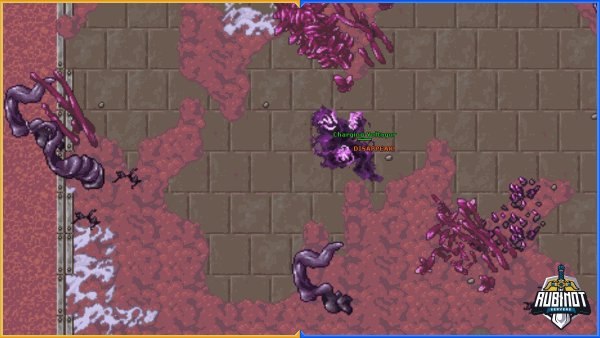
o Senhor da Eletricidade
|
Caso Voltagor fique em sua área, ele receberá um buff de 30% em toda a sua defesa; |
Electroshock
-
Voltagor irá se transformar em sua forma Charging Voltagor e ficará imune a todos os danos. Ele irá se teletransportar para o lado de um de seus pilares e usará uma wave crescente a cada turno, note que tanto o tamanho quanto o dano dessa wave irá aumentar. Por fim, ele irá para o centro da sala e dará um grande dano em todos os jogadores que estivem em sua visão.
Charges of Voltagor
Voltagor Mark
-
Voltagor aplicará sua marca em um jogador que ele estiver targetado. O efeito de sua marca será um dano aplicado a cada segundo no jogador de 1000 hitpoints e de 2000 hitpoints aos jogadores ao redor dele. A marca tem uma duração de 10 segundos e um contador aparecerá no personagem para sinalizar o tempo do efeito.
Christmas Star
| Ao consumir um Christmas Star, você receberá aleatoriamente uma das recompensas abaixo: |
| Receberá + 5% critical hit chance + 5% critical hit damage durante 2 horas corridas. |
| O cooldown do Soulstealer Santa será zerado, mas, caso você não tenha cooldown para limpar, azar o seu. |
| Adicionará +1 nível ao seu personagem, semelhante à stone of insight. |
| Receberá 10 Santa Token, que serão enviadas para o seu mailbox. |
| Receberá um aumento de +25% na sua experiência por 1 hora (este boost está vinculado à stamina). |
| Você não se comportou esse ano, por conta disso você não ganhará nada. |
|
• Obs¹: Caso o jogador possua um bônus de stamina do lollipop já existente, ele deverá gastar o mesmo para usar um lollipop novamente. |
Raid
|
• 00:00:00 - The feared Soulstealer Santa is preparing one of his invasions with his minions, be careful. |
|
• Obs¹: Os monstros dessa raid têm um prazo de 60 minutos para serem mortos; caso contrário, eles irão sumir. |
Missões
|
• O jogador deve concluir as 12 missões para receber as bênçãos natalinas; |
|
• You must
explore Ab'Dendriel! Could you help an old man collect 25 Holy Orchids, please? You will need to
use the sacrificial altar in the same city to complete this mission. |
|
• 7 has always been my lucky number, how about finding the 7 ice statues scattered throughout the city of Thais? |
|
• You must explore Venore! Could you help an old man collect 50 Rope Belt, please? You will need to use the sacrificial altar in the same city to complete this mission. |
|
• MELT! MELT! I need you to help me eliminate bad spirits from Edron! Use firebugs to eliminate the spirits that possessed the snowman. |
|
• You must explore Port Hope! Could you help an old man collect 1 Carrot on a Stick, please? You will need to use the sacrificial altar in the same city to complete this mission. |
|
• Of course you've already collected some candy canes out there, right? How about tasting them inside the Yalahar depot? |
|
• You must explore Issavi! Could you help an old man collect 30 Lamassu Horn, please? You will need to use the sacrificial altar in the same city to complete this mission. |
|
• My reindeer got lost in the snow of Svargrond! They are hungry and lost; please help me find them. And remember, they love eating bunch of wheat. |
|
• You know the famous ice islands, right? The children built a snowman on each of them, and you must go visit them! Oh... No laziness... Folga, Vega, and Senja are quite close by.
|
|
• I tried entering 3 different houses in Northport, Stonehome, and Fibula, but the fireplaces were quite narrow, you know? Can you help make my entry easier? Take some extra greasy oil with you; it might help. |
|
• Shall we test your skills? I believe you’re fully capable of sculpting two ice cubes by the end, right? I want to see that!
|
|
• Ao término de cada missão, o jogador receberá +1 level e 3 Santa Tokens. |
| As potions do jogador (quando usadas nele mesmo) curarão 30% a mais. |
| Todos os danos do jogador (contra monstros) aumentarão em 20%. |
| Um bônus geral de 15% na experiência adquirida. |
| Velocidade das exercise weapons aumentada em 100%. |