Market: mudanças entre as edições
De RubinOT Wiki
(Criou página com '= Market = <div class="janelao" style="display: flex; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 20px; background: #201c14; margin-bottom: 20px;"> <div class="shrine" style="max-width:300px;"> file:Acesso market.png </div> <div class="" style="display:flex; flex-direction:column; margin-top:4px;"> <div style="color: #f4f404; width:600px" class="tibiatext"> <table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2;...') |
Sem resumo de edição |
||
| Linha 44: | Linha 44: | ||
</div> | |||
<div class="janelao" style="display: flex; | |||
gap: 8px; | |||
box-shadow: 0 0 6px #B2B2B2; | |||
padding-left: 20px; | |||
background: #201c14; | |||
margin-bottom: 20px;"> | |||
<div class="tamanho-fixo-2"> | |||
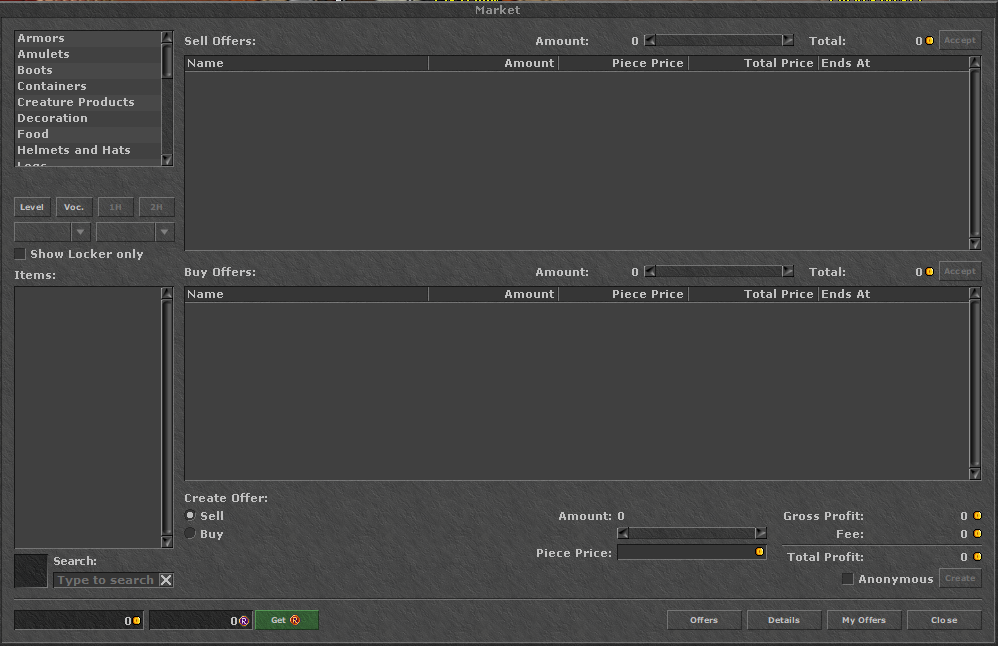
[[file:Market aba.png]] | |||
</div> | |||
<div class="" style="display:flex; flex-direction:column; margin-top:4px;"> | |||
<div style="color: #f4f404;" class="tibiatext"> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Esse é o Market! Pode parecer complicado de início, mas iremos repassar sobre todas suas funções.</td></tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="janelao" style="display: flex; | |||
gap: 8px; | |||
box-shadow: 0 0 6px #B2B2B2; | |||
padding-left: 20px; | |||
background: #201c14; | |||
margin-bottom: 20px;"> | |||
<div class=""> | |||
[[file:Secao.png]] | |||
</div> | |||
<div class="" style="display:flex; flex-direction:column; margin-top:4px;"> | |||
<div style="color: #f4f404;" class="tibiatext"> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> Nessa seção, está uma lista de todos os itens comercializáveis no Market por categoria, para facilitar sua busca.</td> | |||
</table> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> Você também pode filtrar por itens que o seu level e vocação permite o uso, por classificação do item e tier </td> | |||
</table> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> No caso de selecionado um determinado grupo de armas, você também pode filtrar os resultados entre armas de uso em uma mão ou duas mãos (1H e 2H).</td> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="janelao" style="display: flex; | |||
gap: 8px; | |||
box-shadow: 0 0 6px #B2B2B2; | |||
padding-left: 20px; | |||
background: #201c14; | |||
margin-bottom: 20px;"> | |||
<div class=""> | |||
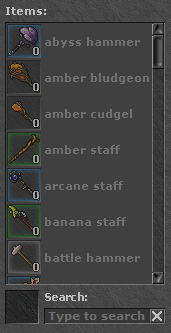
[[file:Lista.png]] | |||
</div> | |||
<div class="" style="display:flex; flex-direction:column; margin-top:4px;"> | |||
<div style="color: #f4f404;" class="tibiatext"> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> Logo abaixo, temos a lista dos items que aparecerá assim que selecionado qualquer categoria, ou ao pesquisar diretamente o nome do item pelo campo <b>SEARCH</b>.</td> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
Edição das 21h16min de 13 de agosto de 2024
Market
| Nessa seção, está uma lista de todos os itens comercializáveis no Market por categoria, para facilitar sua busca. |
| Você também pode filtrar por itens que o seu level e vocação permite o uso, por classificação do item e tier |
| No caso de selecionado um determinado grupo de armas, você também pode filtrar os resultados entre armas de uso em uma mão ou duas mãos (1H e 2H). |