Market: mudanças entre as edições
De RubinOT Wiki
Sem resumo de edição |
Sem resumo de edição |
||
| Linha 131: | Linha 131: | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div class=""> | <div class="shrine"> | ||
[[file:Filter.png]] | [[file:Filter.png]] | ||
</div> | </div> | ||
| Linha 139: | Linha 139: | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
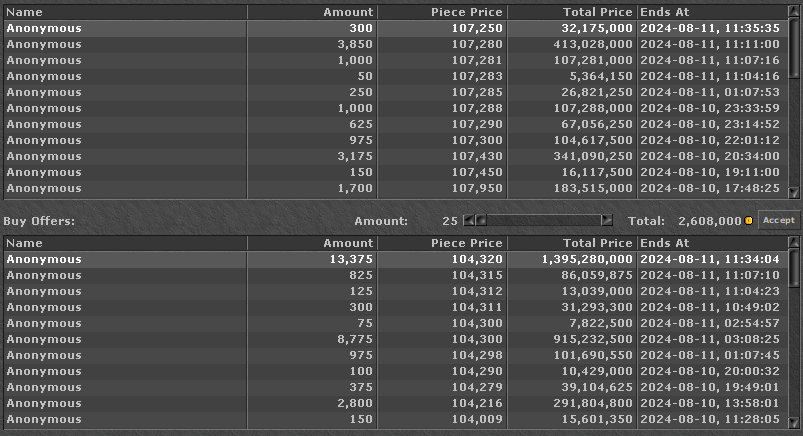
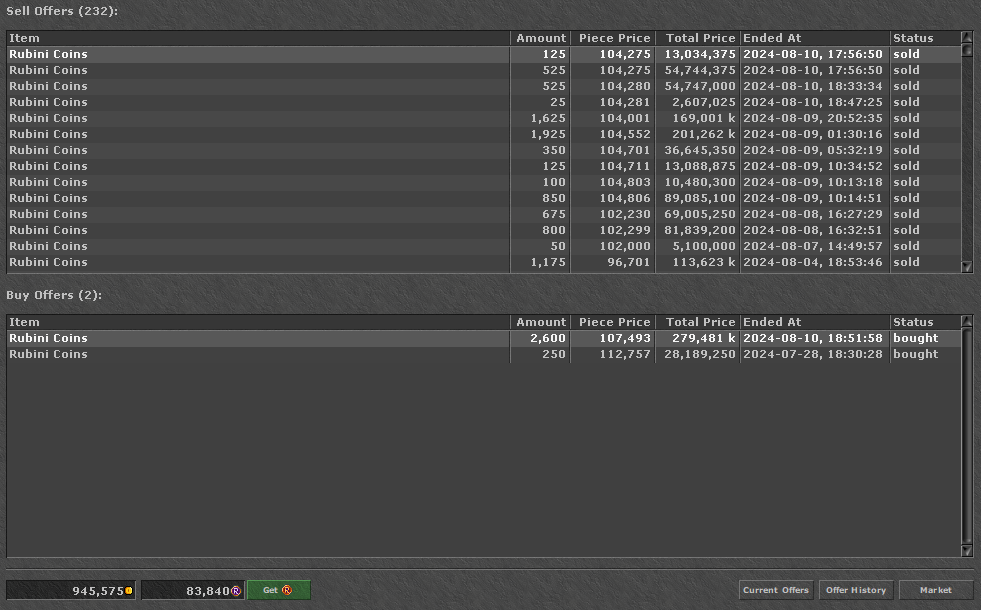
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> Ao selecionar o item de interesse, irá aparecer as ofertas de venda na parte superior e ofertas de compra na parte inferior.</td> | ||
</table> | </table> | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Name: Nome do dono da oferta<br> Amount: Quantidade<br> Piece Price: Preço por peça<br> Total Price: Preço total<br> Ends at: Quando é finalizado a oferta, caso não tenha arremate.<br> Accept: Aceitar</td> | |||
</table> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Quando selecionado o item de interesse, caso na oferta tenha uma quantidade a cima de um item, a barrinha de amount ficará disponível para você poder selecionar quantos você gostaria de comprar/vender, e o valor Total se atualizará. Estando de acordo, basta clicar em Accept e finalizará a compra/venda.</td> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="janelao" style="display: flex; | |||
gap: 8px; | |||
box-shadow: 0 0 6px #B2B2B2; | |||
padding-left: 20px; | |||
background: #201c14; | |||
margin-bottom: 20px;"> | |||
<div class="shrine "> | |||
[[file:Offer.png]] | |||
</div> | |||
<div class="" style="display:flex; flex-direction:column; margin-top:4px;"> | |||
<div style="color: #f4f404;" class="tibiatext"> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
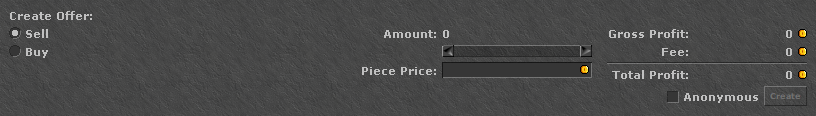
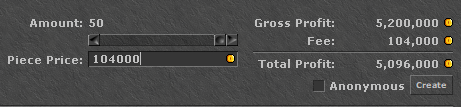
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> Na imagem ao lado você encontrará a seção aonde poderá incluir suas ofertas de compra ou venda!<br>Selecionando as opções entre Sell (oferta de venda) ou Buy (oferta de compra).<br>Em amount você seleciona a quantidade de itens da oferta e piece price qual o valor unitário. | |||
</td> | |||
</table> | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | |||
<div class="janelao" style="display: flex; | |||
gap: 8px; | |||
box-shadow: 0 0 6px #B2B2B2; | |||
padding-left: 20px; | |||
background: #201c14; | |||
margin-bottom: 20px;"> | |||
<div class="shrine "> | |||
[[file:Price.png]] | |||
</div> | |||
<div class="" style="display:flex; flex-direction:column; margin-top:4px;"> | |||
<div style="color: #f4f404;" class="tibiatext"> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Caso você queira criar as ofertas sem divulgar o nome do seu personagem, basta selecionar o Anonymous, e a oferta será criada de forma anônima. Estando tudo certo, basta clicar em Create. | |||
</td> | |||
</table> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">O Market cobra uma taxa para a criação de ofertas, então assim que inserido as informações, conseguimos ver qual é essa taxa através do Fee, qual seria nosso lucro total na oferta em Total Profit.</td> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="janelao" style="display: flex; flex-direction:column; padding-top:10px; | |||
gap:8px; | |||
box-shadow: 0 0 6px #B2B2B2; | |||
padding-left: 20px; | |||
background: #201c14; | |||
margin-bottom: 20px;"> | |||
<div style="display:flex;"> | |||
<div class="" style="display:flex; flex-direction: column;"> | |||
<div style="display:flex; justify-content:center" class="shrine mostrar-aba" data-aba="f"> | |||
[[file:Buttonf.png]] | |||
</div> | |||
<div style="display:flex; justify-content:center" class="shrine mostrar-aba" data-aba="d"> | |||
[[file:Buttond.png]] | |||
</div> | |||
<div style="display:flex; justify-content:center" class="shrine mostrar-aba" data-aba="m"> | |||
[[file:Buttonm.png]] | |||
</div> | |||
<div style="display:flex; justify-content:center" class="shrine mostrar-aba" data-aba="c"> | |||
[[file:Buttonc.png]] | |||
</div> | |||
</div> | |||
<div> | |||
<div id="aba-f" class="aba" style="display:none;"> | |||
<div class="janelao" style="display: flex; padding-top:10px; | |||
gap:8px; | |||
padding-left: 20px; | |||
background: #201c14; | |||
margin-bottom: 20px;"> | |||
<div> | |||
[[file:Offeraba.png]] | |||
</div> | |||
<div> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"><tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">O Market cobra uma taxa para a criação de ofertas, então assim que inserido as informações, conseguimos ver qual é essa taxa através do Fee, qual seria nosso lucro total na oferta em Total Profit.</td> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | |||
<div id="aba-d" class="aba" style="display:none;> | |||
<div class="janelao" style="display: flex; padding-top:10px; | |||
gap:8px; | |||
padding-left: 20px; | |||
background: #201c14; | |||
margin-bottom: 20px;"> | |||
<div> | |||
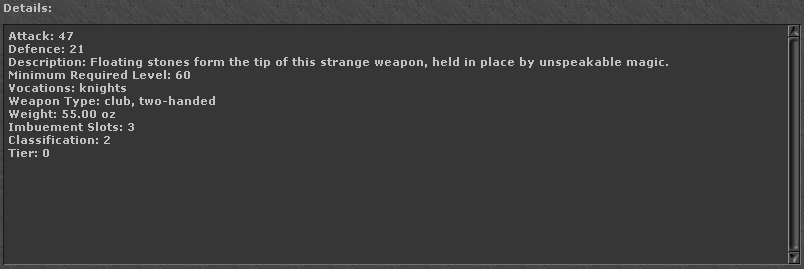
[[file:Detailsaba.png]] | |||
</div> | |||
<div> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Clicando em Details, você visualizará detalhes do item selecionado, como: Ataque, defesa, descrição, vocação para uso, tipo, peso, espaço para imbuimentos, classicação e qual tier. </td> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | |||
<div id="aba-m" class="aba" style="display:none;> | |||
<div class="janelao" style="display: flex; padding-top:10px; | |||
gap:8px; | |||
padding-left: 20px; | |||
background: #201c14; | |||
margin-bottom: 20px;"> | |||
<div> | |||
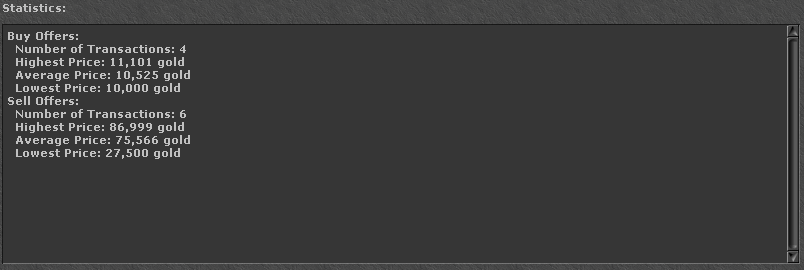
[[file:Minhasaba.png]] | |||
</div> | |||
<div> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">E também poderá ver as estatísticas de compra e venda, como: Número de transções, o maior preço vendido na compra/venda, o menor preço e o preço médio. </td> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | |||
<div id="aba-c" class="aba" style="display:none;> | |||
<div class="janelao" style="display: flex; padding-top:10px; | |||
gap:8px; | |||
padding-left: 20px; | |||
background: #201c14; | |||
margin-bottom: 20px;"> | |||
<div> | |||
[[file:Offerhistory.png]] | |||
</div> | |||
<div> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Clicando em My Offers, você poderá visualizar quais são as suas ofertas de compra e venda em andamento.<br> Além disso, nessa seção é aberto uma nova opção no rodapé, chamada de [[file:Historico.png]] Offer History (histórico de ofertas), ou seja, será disponibilizado todo seu histórico de compra e venda no market. | |||
</td> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
Edição das 00h46min de 14 de agosto de 2024
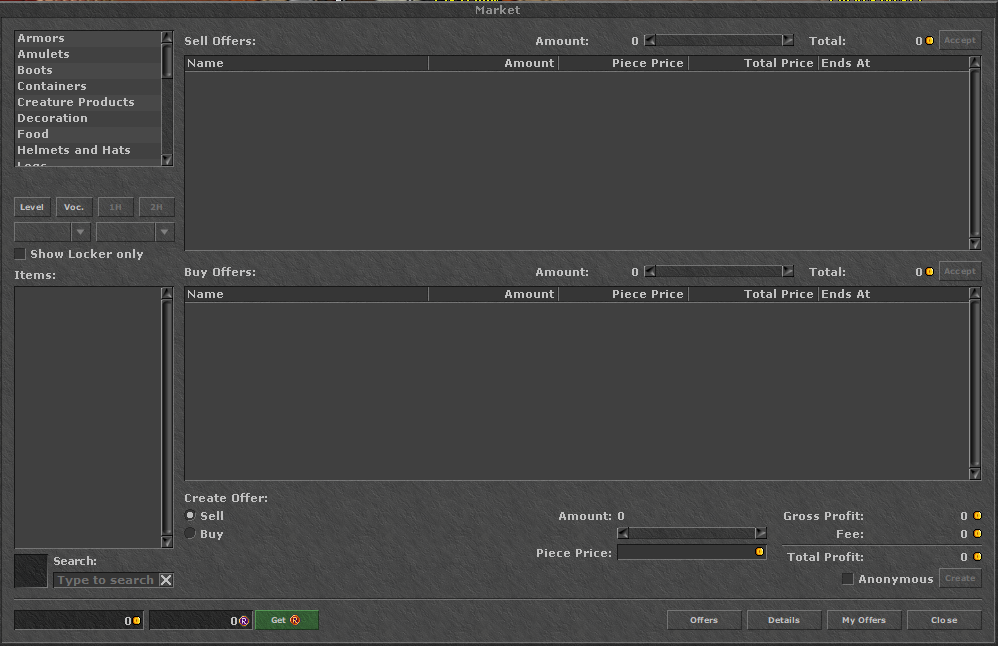
Market
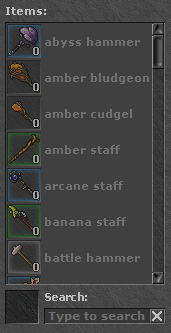
| Nessa seção, está uma lista de todos os itens comercializáveis no Market por categoria, para facilitar sua busca. |
| Você também pode filtrar por itens que o seu level e vocação permite o uso, por classificação do item e tier |
| No caso de selecionado um determinado grupo de armas, você também pode filtrar os resultados entre armas de uso em uma mão ou duas mãos (1H e 2H). |
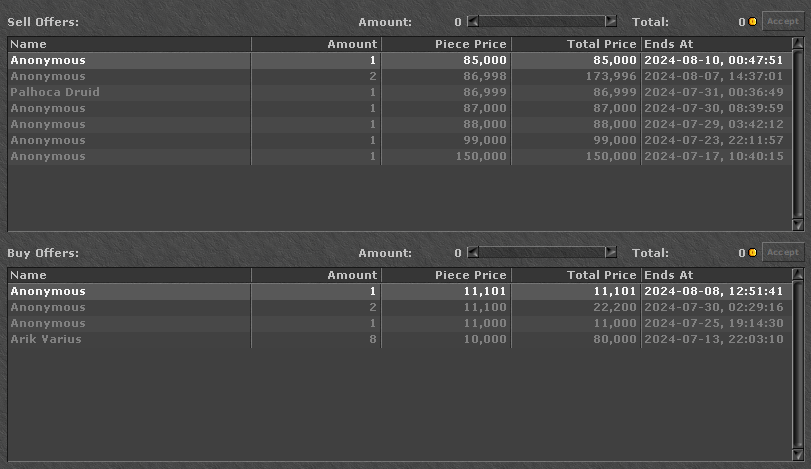
| Ao selecionar o item de interesse, irá aparecer as ofertas de venda na parte superior e ofertas de compra na parte inferior. |
| Name: Nome do dono da oferta Amount: Quantidade Piece Price: Preço por peça Total Price: Preço total Ends at: Quando é finalizado a oferta, caso não tenha arremate. Accept: Aceitar |
| Caso você queira criar as ofertas sem divulgar o nome do seu personagem, basta selecionar o Anonymous, e a oferta será criada de forma anônima. Estando tudo certo, basta clicar em Create. |
| O Market cobra uma taxa para a criação de ofertas, então assim que inserido as informações, conseguimos ver qual é essa taxa através do Fee, qual seria nosso lucro total na oferta em Total Profit. |