Market: mudanças entre as edições
De RubinOT Wiki
Sem resumo de edição |
Sem resumo de edição |
||
| (28 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 9: | Linha 9: | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div class=" | <div class="" style="max-width:403px;"> | ||
[[file: | [[file:Market4.png]] | ||
</div> | </div> | ||
<div class="" style="display:flex; flex-direction:column; margin-top:4px;"> | <div class="" style="display:flex; flex-direction:column; margin-top:4px;padding-top:50px;"> | ||
<div style="color: #f4f404; width:600px" class="tibiatext"> | <div style="color: #f4f404; width:600px" class="tibiatext"> | ||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">O Market (mercado) é uma funcionalidade que simula o mercado financeiro dentro do RubinOT. | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">O Market (mercado) é uma funcionalidade que simula o mercado financeiro dentro do RubinOT. </td></tr> | ||
</table> | </table> | ||
| Linha 33: | Linha 33: | ||
Você pode acessá-lo através de qualquer depósito (DP) ou Houses que possuem um depósito. Ao clicar no depósito, o Market estará presente na 4ª opção: | Você pode acessá-lo através de qualquer depósito (DP) ou Houses que possuem um depósito. Ao clicar no depósito, o Market estará presente na 4ª opção: | ||
<div > | <div style="max-width:172px;" class="market-gif" > | ||
[[file: | [[file:MarketGif.gif]] | ||
</div> | </div> | ||
</div> | </div> | ||
| Linha 48: | Linha 48: | ||
<div class="janelao" style="display: flex; | <div class="janelao" style="display: flex; | ||
gap: | gap: 16px; | ||
box-shadow: 0 0 6px #B2B2B2; | box-shadow: 0 0 6px #B2B2B2; | ||
padding-left: 20px; | padding-left: 20px; | ||
| Linha 54: | Linha 54: | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div class="tamanho-fixo-2"> | <div class="tamanho-fixo-2 shrine" style="max-width:800px;"> | ||
[[file: | [[file:Aba2.png]] | ||
</div> | </div> | ||
| Linha 63: | Linha 63: | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
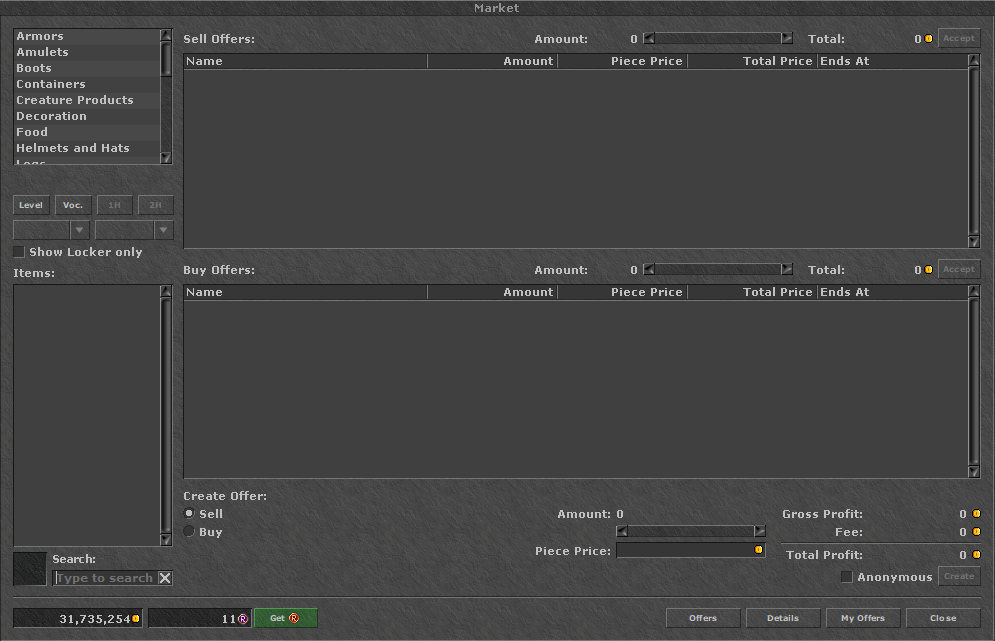
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Esse é o Market! Pode parecer complicado de início, mas iremos repassar sobre todas suas funções.</td></tr> | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Esse é o Market! Pode parecer complicado de início, mas iremos repassar sobre todas suas funções.</td></tr> | ||
</table> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Por meio dele, é possível negociar com outros jogadores, criando ofertas para vender seus itens ou comprando itens anunciados por outros jogadores, bem como comparar o valor de itens já vendidos da mesma categoria e obter uma média de preço, de forma transparente.</td></tr> | |||
</table> | </table> | ||
</div> | </div> | ||
| Linha 77: | Linha 82: | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div class=""> | <div class="shrine"> | ||
[[file:Secao.png]] | [[file:Secao.png]] | ||
</div> | </div> | ||
| Linha 108: | Linha 113: | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div class=""> | <div class="shrine"> | ||
[[file:Lista.png]] | [[file:Lista.png]] | ||
</div> | </div> | ||
| Linha 116: | Linha 121: | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
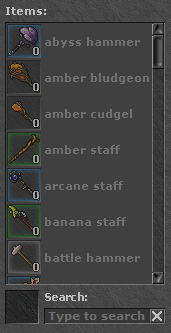
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> Logo abaixo, temos a lista dos items que aparecerá assim que selecionado qualquer categoria, ou ao pesquisar diretamente o nome do item pelo campo < | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> Logo abaixo, temos a lista dos items que aparecerá assim que selecionado qualquer categoria, ou ao pesquisar diretamente o nome do item pelo campo <i style="color:#f4f404;">Search</i>.</td> | ||
</table> | </table> | ||
| Linha 125: | Linha 130: | ||
<div class="janelao" style="display: flex; | <div class="janelao" style="display: flex; | ||
gap: | gap: 16px; | ||
box-shadow: 0 0 6px #B2B2B2; | box-shadow: 0 0 6px #B2B2B2; | ||
padding-left: 20px; | padding-left: 20px; | ||
| Linha 144: | Linha 149: | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
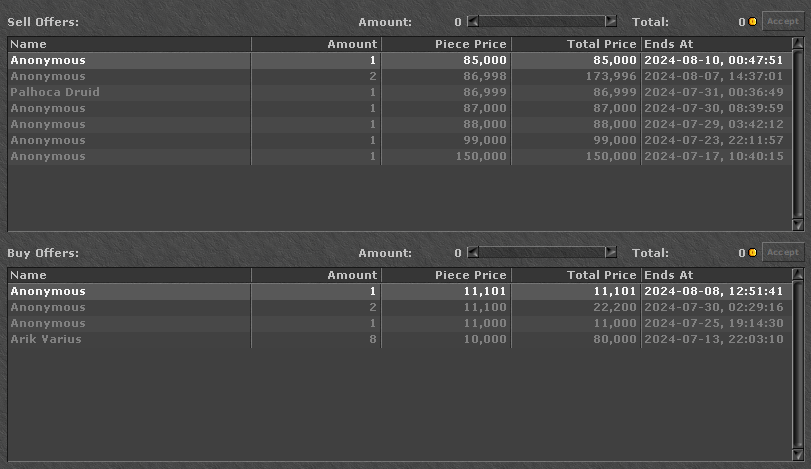
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Name: Nome do dono da oferta<br> Amount: Quantidade<br> Piece Price: Preço por peça<br> Total Price: Preço total<br> Ends at: Quando é finalizado a oferta, caso não tenha arremate | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"><i style="color:#f4f404;">Name</i>: Nome do dono da oferta<br> <i style="color:#f4f404;">Amount:</i> Quantidade<br> <i style="color:#f4f404;">Piece Price:</i> Preço por peça<br><i style="color:#f4f404;"> Total Price:</i> Preço total<br> <i style="color:#f4f404;"> Ends at:</i> Quando é finalizado a oferta, caso não tenha arremate<br> <i style="color:#f4f404;"> Accept:</i> Aceitar</td> | ||
</table> | </table> | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
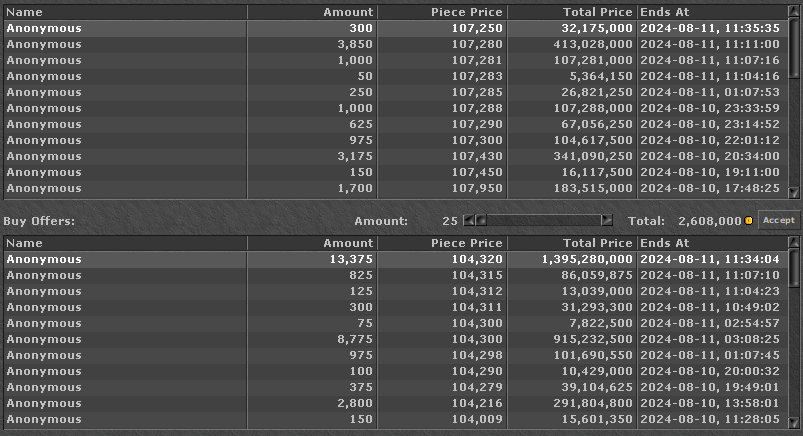
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Quando selecionado o item de interesse, caso na oferta tenha uma quantidade a cima de um item, a barrinha de amount ficará disponível para você poder selecionar quantos você gostaria de comprar/vender, e o valor | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Quando selecionado o item de interesse, caso na oferta tenha uma quantidade a cima de um item, a barrinha de amount ficará disponível para você poder selecionar quantos você gostaria de comprar/vender, e o valor total se atualizará. Estando de acordo, basta clicar em <i style="color:#f4f404;"> Accept</i> e finalizará a compra/venda.</td> | ||
</table> | </table> | ||
| Linha 158: | Linha 163: | ||
<div class="janelao" style="display: flex; | <div class="janelao" style="display: flex; | ||
gap: | gap: 16px; | ||
box-shadow: 0 0 6px #B2B2B2; | box-shadow: 0 0 6px #B2B2B2; | ||
padding-left: 20px; | padding-left: 20px; | ||
| Linha 172: | Linha 177: | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
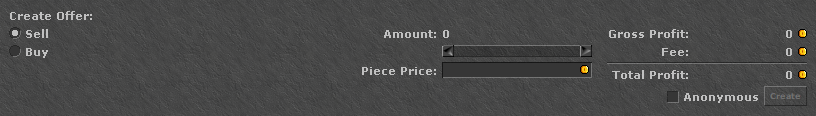
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> Na imagem ao lado você encontrará a seção aonde poderá incluir suas ofertas de compra ou venda!<br>Selecionando as opções entre Sell (oferta de venda) ou Buy (oferta de compra).<br>Em | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> Na imagem ao lado você encontrará a seção aonde poderá incluir suas ofertas de compra ou venda!<br>Selecionando as opções entre <i style="color:#f4f404;"> Sell</i> (oferta de venda) ou <i style="color:#f4f404;"> Buy</i> (oferta de compra).<br>Em <i style="color:#f4f404;"> Amount</i> você seleciona a quantidade de itens da oferta e piece price qual o valor unitário. | ||
</td> | </td> | ||
</table> | </table> | ||
| Linha 184: | Linha 189: | ||
padding-left: 20px; | padding-left: 20px; | ||
background: #201c14; | background: #201c14; | ||
"> | |||
<div class="shrine "> | <div class="shrine "> | ||
| Linha 191: | Linha 196: | ||
<div class="" style="display:flex; flex-direction:column; margin-top:4px;"> | <div class="" style="display:flex; flex-direction:column; margin-top:4px;"> | ||
<div style="color: #f4f404;" class="tibiatext"> | <div style="color: #f4f404;" class="tibiatext"> | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">O Market cobra uma taxa para a criação de ofertas, então assim que inserido as informações, conseguimos ver qual é essa taxa através do <i style="color:#f4f404;"> Fee</i> e qual seria o lucro total na oferta em <i style="color:#f4f404;"> Total Profit</i>.</td> | ||
</td> | |||
</table> | </table> | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;"> | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Caso você queira criar as ofertas sem divulgar o nome do seu personagem, basta selecionar o <i style="color:#f4f404;"> Anonymous</i>, e a oferta será criada de forma anônima. Estando tudo certo, basta clicar em <i style="color:#f4f404;"> Create</i>. | ||
</td> | |||
</table> | </table> | ||
</div> | </div> | ||
| Linha 216: | Linha 221: | ||
<div class="" style="display:flex; flex-direction: column; gap:10px;"> | <div class="" style="display:flex; flex-direction: column; gap:10px;"> | ||
<div style="display:flex; width: 85px; | <div style="display:flex; width: 85px; | ||
height: 60px;; justify-content:center" class=" | height: 60px;; justify-content:center;background: none; | ||
[[file: | border: none;min-width:90px;" class="shrine2 mostrar-aba" data-aba="f"> | ||
[[file:Offers1.png]] | |||
</div> | </div> | ||
<div style="display:flex; justify-content:center" class=" | <div style="display:flex; justify-content:center;background: none; | ||
[[file: | border: none;min-width:90px;" class="shrine2 mostrar-aba" data-aba="d"> | ||
[[file:Details1.png]] | |||
</div> | </div> | ||
<div style="display:flex; justify-content:center" class=" | <div style="display:flex; justify-content:center;background: none; | ||
[[file: | border: none;min-width:90px;" class="shrine2 mostrar-aba" data-aba="m"> | ||
[[file:Myoffers1.png]] | |||
</div> | </div> | ||
<div style="display:flex; justify-content:center" class=" | <div style="display:flex; justify-content:center;background: none; | ||
[[file: | border: none;min-width:90px;" class="shrine2 mostrar-aba" data-aba="c"> | ||
[[file:Close1.png]] | |||
</div> | </div> | ||
</div> | </div> | ||
| Linha 233: | Linha 242: | ||
<div id="aba-f" class="aba" style="display:none;"> | <div id="aba-f" class="aba" style="display:none;"> | ||
<div class="janelao" style="display: flex; padding-top:10px; | <div class="janelao" style="display: flex; padding-top:10px; | ||
gap: | gap:16px; | ||
padding-left: 20px; | padding-left: 20px; | ||
background: #201c14; | background: #201c14; | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div> | <div class="shrine"> | ||
[[file:Offeraba.png]] | [[file:Offeraba.png]] | ||
</div> | </div> | ||
| Linha 244: | Linha 253: | ||
<div> | <div> | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"><tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"><tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size: | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext style="font-size:14px !important;">Clicando em <i style="color:#f4f404;"> Offers</i>, você visualizará as ofertas de compra e venda presentes naquele item selecionado.</td> | ||
</table> | </table> | ||
| Linha 255: | Linha 264: | ||
<div id="aba-d" class="aba" style="display:none;> | <div id="aba-d" class="aba" style="display:none;> | ||
<div class="janelao" style="display: flex; padding-top:10px; | <div class="janelao" style="display: flex; padding-top:10px; | ||
gap: | gap:16px; | ||
padding-left: 20px; | padding-left: 20px; | ||
background: #201c14; | background: #201c14; | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div> | <div class="shrine"> | ||
[[file: | [[file:Detailsin.png]] | ||
</div> | </div> | ||
| Linha 267: | Linha 276: | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
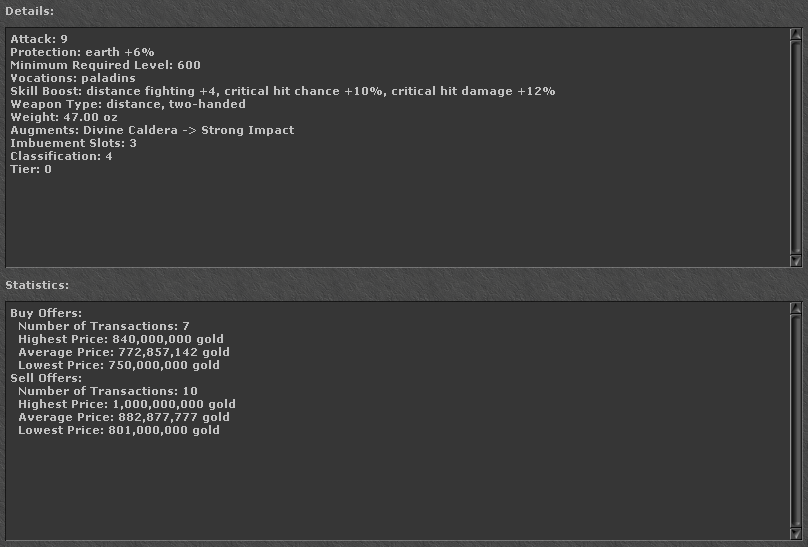
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size: | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext style="font-size:14px !important;">Clicando em <i style="color:#f4f404;"> Details</i>, você visualizará detalhes do item selecionado, como: Ataque, defesa, descrição, vocação para uso, tipo, peso, espaço para imbuimentos, classicação e qual tier. </td> | ||
</table> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;margin-top:100px;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext style="font-size:14px !important;">E também poderá ver as estatísticas de compra e venda, como: Número de transações, o maior preço vendido na compra/venda, o menor preço e o preço médio. </td> | |||
</table> | </table> | ||
| Linha 278: | Linha 292: | ||
<div id="aba-m" class="aba" style="display:none;> | <div id="aba-m" class="aba" style="display:none;> | ||
<div class="janelao" style="display: flex; padding-top:10px; | <div class="janelao" style="display: flex; padding-top:10px; | ||
gap: | gap:16px; | ||
padding-left: 20px; | padding-left: 20px; | ||
| Linha 284: | Linha 298: | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div> | <div class="shrine"> | ||
[[file: | [[file:Minhaoferta.png]] | ||
</div> | </div> | ||
| Linha 291: | Linha 305: | ||
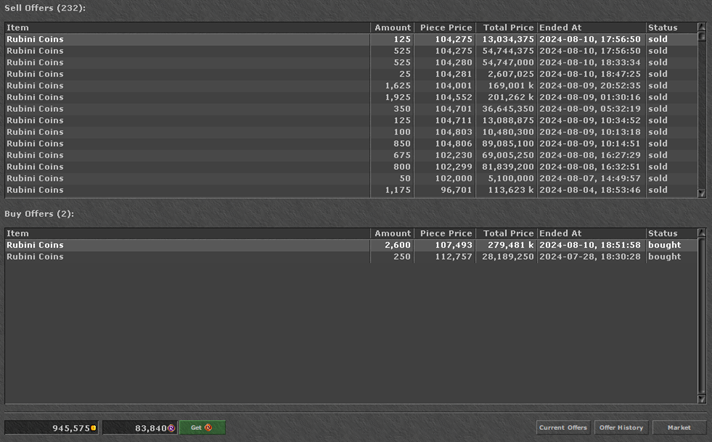
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size: | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext style="font-size:14px !important;">Clicando em <i style="color:#f4f404;"> My Offers</i>, você poderá visualizar quais são as suas ofertas de compra e venda em andamento. </td> | ||
</table> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext style="font-size:14px !important;">Além disso, nessa seção é aberto uma nova opção no rodapé, chamada de <i style="color:#f4f404;"> Offer History</i> (histórico de ofertas), ou seja, será disponibilizado todo seu histórico de compra e venda no market. </td> | |||
</table> | </table> | ||
| Linha 302: | Linha 321: | ||
<div id="aba-c" class="aba" style="display:none;> | <div id="aba-c" class="aba" style="display:none;> | ||
<div class="janelao" style="display: flex; padding-top:10px; | <div class="janelao" style="display: flex; padding-top:10px; | ||
gap: | gap:16px; | ||
padding-left: 20px; | padding-left: 20px; | ||
| Linha 308: | Linha 327: | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div> | <div> | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size: | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext" style="font-size:14px !important;">Fecha o market. | ||
</td> | </td> | ||
</table> | </table> | ||
Edição atual tal como às 04h09min de 14 de agosto de 2024
Market
| O Market (mercado) é uma funcionalidade que simula o mercado financeiro dentro do RubinOT. |
| Esse é o Market! Pode parecer complicado de início, mas iremos repassar sobre todas suas funções. |
Categorias
| Nessa seção, está uma lista de todos os itens comercializáveis no Market por categoria, para facilitar sua busca. |
| Você também pode filtrar por itens que o seu level e vocação permite o uso, por classificação do item e tier |
| No caso de selecionado um determinado grupo de armas, você também pode filtrar os resultados entre armas de uso em uma mão ou duas mãos (1H e 2H). |
| Ao selecionar o item de interesse, irá aparecer as ofertas de venda na parte superior e ofertas de compra na parte inferior. |
| Name: Nome do dono da oferta Amount: Quantidade Piece Price: Preço por peça Total Price: Preço total Ends at: Quando é finalizado a oferta, caso não tenha arremate Accept: Aceitar |
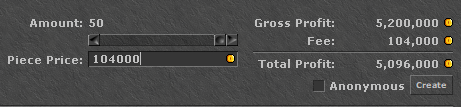
| O Market cobra uma taxa para a criação de ofertas, então assim que inserido as informações, conseguimos ver qual é essa taxa através do Fee e qual seria o lucro total na oferta em Total Profit. |
| Caso você queira criar as ofertas sem divulgar o nome do seu personagem, basta selecionar o Anonymous, e a oferta será criada de forma anônima. Estando tudo certo, basta clicar em Create. |