Store: mudanças entre as edições
De RubinOT Wiki
Sem resumo de edição |
Sem resumo de edição |
||
| (4 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
= Store = | = Store = | ||
<div class="janelao" style="display: flex; | <div class="janelao" style="display: flex; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | ||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px; align-items:center;"> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
<small style="font-size:12px !important;">A <b>Store</b> é uma funcionalidade que lhe permite acessar a loja oficial do RubinOT. Essa loja pode ser acessada diretamente pelo cliente do jogo clicando no ícone que se encontra abaixo do seu inventário [[file:Storeicon.gif]]</small> | |||
</td> | |||
</div> | </tr> | ||
</table> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | </div> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
</table> | |||
</div> | |||
</div> | </div> | ||
<div class="janelao" style="display: flex; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px; align-items:center;"> | |||
</div> | |||
<div class="janelao" style="display: flex; | <div style="color: #f4f404; width:600px" class="tibiatext"> | ||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
<small style="font-size:12px !important;">A moeda utilizada na <b>Store</b> são as Rubini Coins, que podem ser compradas pelo site oficial do RubinOT, usando o comando <i>“!donate”</i> dentro do próprio jogo ou comprando de outros jogadores através do Market.</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
</table> | |||
</div> | |||
</div> | </div> | ||
<div class="janelao" style="display: flex; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px; align-items:center;"> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<div class="janelao" style="display: flex; | <table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
<small style="font-size:12px !important;">Pelo jogo, você só poderá comprar <i>packs</i> de 25 moedas, já no site oficial você encontrará packs de 100, 300, 500, 1100, 2800, 5700, 9200 ou 11600 moedas.</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
</table> | |||
</div> | |||
</div> | </div> | ||
= Categorias = | |||
<div style="color: #f4f404; background-color: #201c14; box-shadow: 0 0 6px #b2b2b2; padding:20px; padding-bottom:20px;" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Após abrir a Store, você irá encontrar 8 categorias de produtos, navegando pelas categorias você poderá ver detalhes de cada produto disponível. Selecionando o produto, você poderá ver uma breve descrição, além de uma imagem representativa. | |||
Todos os produtos comprados na Store, como poções, runas e decorações, poderão ser encontrados no seu Store Inbox.</td></tr> | |||
</table> | |||
</ | <table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Além disso, na parte inferior da Store você poderá transferir suas Rubini Coins para outros jogadores, basta clicar neste ícone: | |||
Você pode transferir quantas moedas quiser (em packs de 25) e para qualquer jogador, mesmo que não seja do mesmo servidor.</td></tr> | |||
</table> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size:12px !important;">Você só não pode transferir para um personagem da mesma conta, até porque isso não é necessário, uma vez que as Rubini Coins são ligadas à sua conta e não a um personagem especifico.</td></tr> | |||
</table> | |||
</div> | </div> | ||
= Conhecendo a Store = | = Conhecendo a Store = | ||
<div class="janelao" style="display: flex; | <div class="janelao" style="display: flex; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | ||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px;"> | |||
<div style="display:flex; flex-direction: column;"> | |||
<div class="bazaaar shrine gif-bazaar mostrar-aba tamin" data-aba="home"> | |||
<div style="display:flex; flex-direction: column;"> | |||
[[file:Home.png]] | [[file:Home.png]] | ||
</div> | |||
<div class="bazaaar shrine gif-bazaar mostrar-aba tamin" data-aba="special"> | |||
[[file:Special.png]] | [[file:Special.png]] | ||
</div> | |||
<div class="bazaaar shrine gif-bazaar mostrar-aba tamin" data-aba="services"> | |||
[[file:Services.png]] | [[file:Services.png]] | ||
</div> | |||
<div class="bazaaar shrine gif-bazaar mostrar-aba tamin" data-aba="consumables"> | |||
[[file:Consumables.png]] | [[file:Consumables.png]] | ||
</div> | |||
<div class="bazaaar shrine gif-bazaar mostrar-aba tamin" data-aba="bundles"> | |||
[[file:Bundles.png]] | [[file:Bundles.png]] | ||
</div> | |||
<div class="bazaaar shrine gif-bazaar mostrar-aba tamin" data-aba="cosmetics"> | |||
[[file:Cosmetics.png]] | [[file:Cosmetics.png]] | ||
</div> | |||
<div class="bazaaar shrine gif-bazaar mostrar-aba tamin" data-aba="house"> | |||
[[file:House.png]] | [[file:House.png]] | ||
</div> | |||
<div class="bazaaar shrine gif-bazaar mostrar-aba tamin" data-aba="extras"> | |||
[[file:Extras.png]] | [[file:Extras.png]] | ||
</div> | |||
</div> | |||
</div> | </div> | ||
< | <!-- Conteúdo das abas --> | ||
< | <!-- Aba Home --> | ||
<div id="aba-home" class="janelao aba" style="display: none; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px;"> | |||
<div> | |||
<div class="bazaaar shrine gif-bazaar"> | |||
<div id="aba-home" class="janelao" style=" | |||
<div> | |||
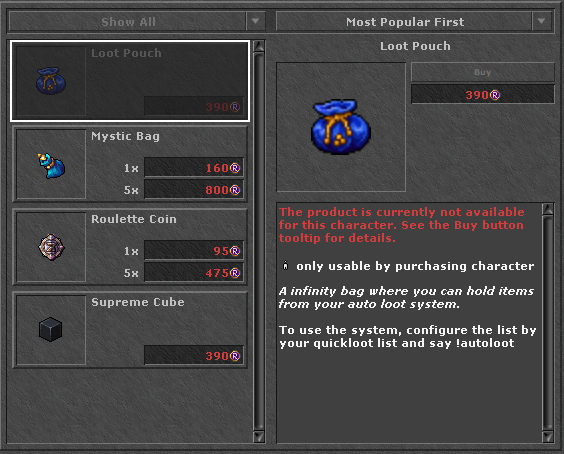
[[file:01.png]] | [[file:01.png]] | ||
</div> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
<small style="font-size:12px !important;">Na seção Home você encontrará todas novidades na Store, addon recentes, pacotes, itens customizados e destaques!</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
< | <!-- Aba Special --> | ||
<div id="aba-special" class="janelao aba" style="display: none; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px;"> | |||
<div> | |||
<div class="bazaaar shrine gif-bazaar"> | |||
<div id="aba-special" class="janelao" style=" | |||
<div> | |||
[[file:02.png]] | [[file:02.png]] | ||
</div> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
<small style="font-size:12px !important;">Na aba RubinOT Special você encontrará os itens customizados, ferramentas, itens destinados à forja, itens customizados e moedas que podem ser utilizadas como trocas em NPC’s.</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
< | <!-- Aba Services --> | ||
<div id="aba-services" class="janelao aba" style="display: none; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px;"> | |||
<div> | |||
<div class="bazaaar shrine gif-bazaar"> | |||
<div id="aba-services" class="janelao" style=" | |||
<div> | |||
[[file:03.png]] | [[file:03.png]] | ||
</div> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
<small style="font-size:12px !important;">Em Premium Services você encontra os pacotes VIP’s do RubinOT e a XP Boost.</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
< | <!-- Aba Consumables --> | ||
<div id="aba-consumables" class="janelao aba" style="display: none; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px;"> | |||
<div> | |||
<div class="bazaaar shrine gif-bazaar"> | |||
<div id="aba-consumables" class="janelao" style=" | |||
<div> | |||
[[file:04.png]] | [[file:04.png]] | ||
</div> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
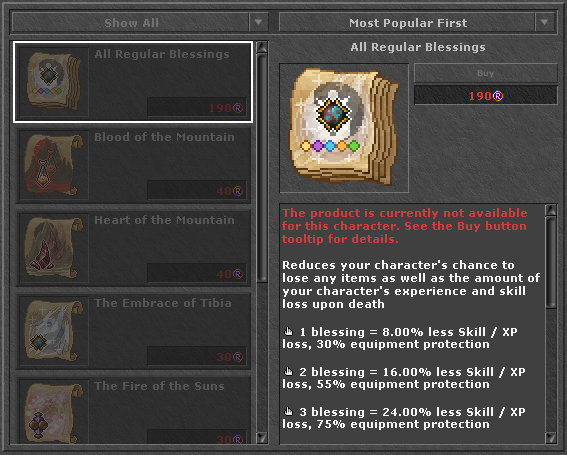
<small style="font-size:12px !important;">Em Consumables você poderá encontrar os consumíveis, como: blessings, casks, exercise weapons, kegs, poções, runas, foods especiais e poções especiais.</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
< | <!-- Aba Bundles --> | ||
<div id="aba-bundles" class="janelao aba" style="display: none; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px;"> | |||
<div> | |||
<div class="bazaaar shrine gif-bazaar"> | |||
<div id="aba-bundles" class="janelao" style=" | |||
<div> | |||
[[file:05.png]] | [[file:05.png]] | ||
</div> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
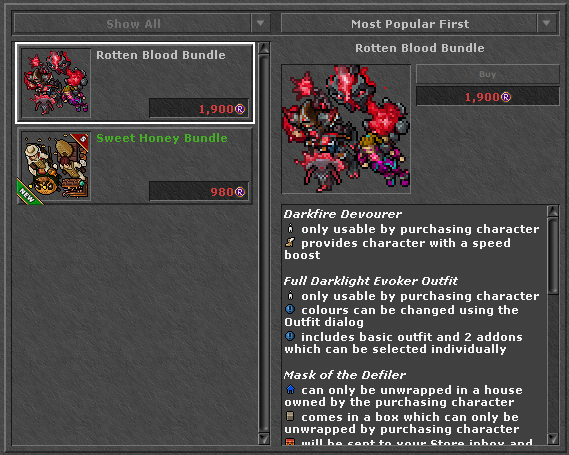
<small style="font-size:12px !important;">Em Bundles podemos encontrar os pacotes disponíveis. Geralmente os pacotes contemplam com vários itens que você pode checar no detalhe ao clicar em cada um.</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
< | <!-- Aba Cosmetics --> | ||
<div id="aba-cosmetics" class="janelao aba" style="display: none; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px;"> | |||
<div> | |||
<div class="bazaaar shrine gif-bazaar"> | |||
<div id="aba-cosmetics" class="janelao" style=" | |||
<div> | |||
[[file:06.png]] | [[file:06.png]] | ||
</div> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
<small style="font-size:12px !important;">Em Cosmetics podemos encontrar os cosméticos, como: Montarias, sprites de magias antigas e outfits.</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
< | <!-- Aba House --> | ||
<div id="aba-house" class="janelao aba" style="display: none; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px;"> | |||
<div> | |||
<div class="bazaaar shrine gif-bazaar"> | |||
<div id="aba-house" class="janelao" style=" | |||
<div> | |||
[[file:07.png]] | [[file:07.png]] | ||
</div> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
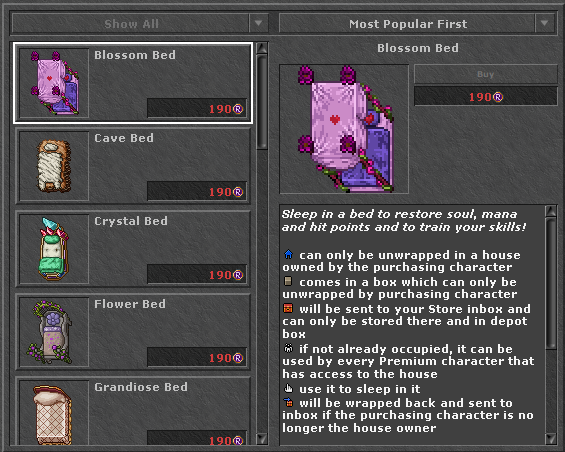
<small style="font-size:12px !important;">Em House você encontrará os itens destinados à decoração de casas, como: camas, mobílias, Hirelings e seus upgrades e também Dummies, Reward Walls, Imbuing Shrines e Mailboxes.</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
< | <!-- Aba Extras --> | ||
<div id="aba-extras" class="janelao aba" style="display: none; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px;"> | |||
<div> | |||
<div class="bazaaar shrine gif-bazaar"> | |||
<div id="aba-extras" class="janelao" style=" | |||
<div> | |||
[[file:08.png]] | [[file:08.png]] | ||
</div> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
<small style="font-size:12px !important;">E na última categoria Extras, podemos encontrar alguns produtos extras, como: Troca de nome, troca de sexo, pontos de Charm, cartas de Prey e teleportes.</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="janelao" style="display: flex; gap: 8px; box-shadow: 0 0 6px #B2B2B2; padding-left: 10px; background: #201c14; margin-bottom: 20px;"> | |||
<div class="janelao" style="padding-left:10px; display:flex; gap:16px; align-items:center;"> | |||
<div> | |||
<div class="bazaaar shrine gif-bazaar"> | |||
[[file:Historyclose.png]] | |||
</div> | |||
</div> | |||
<div style="color: #f4f404; width:600px" class="tibiatext"> | |||
<table style="width:100%; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr> | |||
<td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"> | |||
<small style="font-size:12px !important;">Por último, na parte inferior direita você terá acesso ao "History". No histórico da Store você terá acesso a todas as transações com Rubini Coins feitas em sua conta. Além disso, você também pode consultar o seu saldo atual de Rubini Coins.</small> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
Edição atual tal como às 02h08min de 3 de setembro de 2024
Store
Categorias
| Você só não pode transferir para um personagem da mesma conta, até porque isso não é necessário, uma vez que as Rubini Coins são ligadas à sua conta e não a um personagem especifico. |