Market: mudanças entre as edições
De RubinOT Wiki
Sem resumo de edição |
Sem resumo de edição |
||
| (9 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 222: | Linha 222: | ||
<div style="display:flex; width: 85px; | <div style="display:flex; width: 85px; | ||
height: 60px;; justify-content:center;background: none; | height: 60px;; justify-content:center;background: none; | ||
border: none;" class="shrine2 mostrar-aba" data-aba="f"> | border: none;min-width:90px;" class="shrine2 mostrar-aba" data-aba="f"> | ||
[[file:Offers1.png]] | [[file:Offers1.png]] | ||
</div> | </div> | ||
<div style="display:flex; justify-content:center;background: none; | <div style="display:flex; justify-content:center;background: none; | ||
border: none;" class="shrine2 mostrar-aba" data-aba="d"> | border: none;min-width:90px;" class="shrine2 mostrar-aba" data-aba="d"> | ||
[[file:Details1.png]] | [[file:Details1.png]] | ||
</div> | </div> | ||
<div style="display:flex; justify-content:center;background: none; | <div style="display:flex; justify-content:center;background: none; | ||
border: none;" class="shrine2 mostrar-aba" data-aba="m"> | border: none;min-width:90px;" class="shrine2 mostrar-aba" data-aba="m"> | ||
[[file:Myoffers1.png]] | [[file:Myoffers1.png]] | ||
</div> | </div> | ||
<div style="display:flex; justify-content:center;background: none; | <div style="display:flex; justify-content:center;background: none; | ||
border: none;" class="shrine2 mostrar-aba" data-aba="c"> | border: none;min-width:90px;" class="shrine2 mostrar-aba" data-aba="c"> | ||
[[file:Close1.png]] | [[file:Close1.png]] | ||
</div> | </div> | ||
| Linha 242: | Linha 242: | ||
<div id="aba-f" class="aba" style="display:none;"> | <div id="aba-f" class="aba" style="display:none;"> | ||
<div class="janelao" style="display: flex; padding-top:10px; | <div class="janelao" style="display: flex; padding-top:10px; | ||
gap: | gap:16px; | ||
padding-left: 20px; | padding-left: 20px; | ||
background: #201c14; | background: #201c14; | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div> | <div class="shrine"> | ||
[[file:Offeraba.png]] | [[file:Offeraba.png]] | ||
</div> | </div> | ||
| Linha 253: | Linha 253: | ||
<div> | <div> | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"><tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"><tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size: | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext style="font-size:14px !important;">Clicando em <i style="color:#f4f404;"> Offers</i>, você visualizará as ofertas de compra e venda presentes naquele item selecionado.</td> | ||
</table> | </table> | ||
| Linha 264: | Linha 264: | ||
<div id="aba-d" class="aba" style="display:none;> | <div id="aba-d" class="aba" style="display:none;> | ||
<div class="janelao" style="display: flex; padding-top:10px; | <div class="janelao" style="display: flex; padding-top:10px; | ||
gap: | gap:16px; | ||
padding-left: 20px; | padding-left: 20px; | ||
background: #201c14; | background: #201c14; | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div> | <div class="shrine"> | ||
[[file: | [[file:Detailsin.png]] | ||
</div> | </div> | ||
| Linha 276: | Linha 276: | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
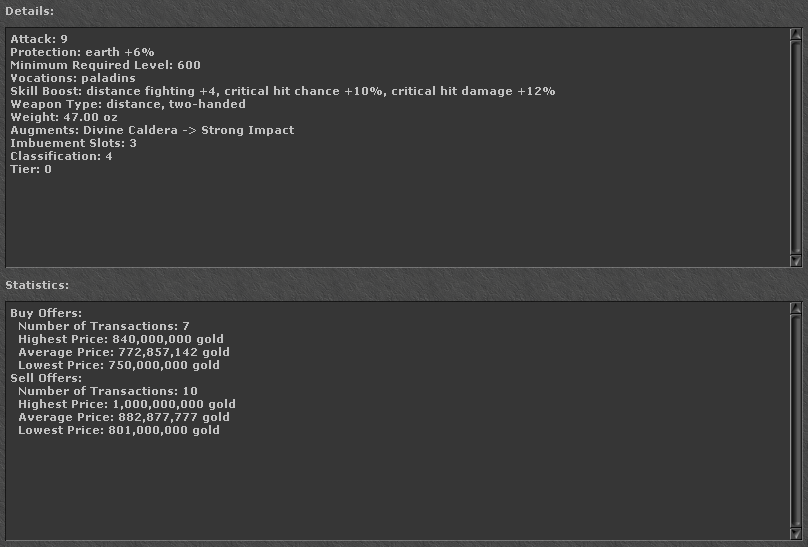
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size: | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext style="font-size:14px !important;">Clicando em <i style="color:#f4f404;"> Details</i>, você visualizará detalhes do item selecionado, como: Ataque, defesa, descrição, vocação para uso, tipo, peso, espaço para imbuimentos, classicação e qual tier. </td> | ||
</table> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;margin-top:100px;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext style="font-size:14px !important;">E também poderá ver as estatísticas de compra e venda, como: Número de transações, o maior preço vendido na compra/venda, o menor preço e o preço médio. </td> | |||
</table> | </table> | ||
| Linha 287: | Linha 292: | ||
<div id="aba-m" class="aba" style="display:none;> | <div id="aba-m" class="aba" style="display:none;> | ||
<div class="janelao" style="display: flex; padding-top:10px; | <div class="janelao" style="display: flex; padding-top:10px; | ||
gap: | gap:16px; | ||
padding-left: 20px; | padding-left: 20px; | ||
| Linha 293: | Linha 298: | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div> | <div class="shrine"> | ||
[[file: | [[file:Minhaoferta.png]] | ||
</div> | </div> | ||
| Linha 300: | Linha 305: | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size: | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext style="font-size:14px !important;">Clicando em <i style="color:#f4f404;"> My Offers</i>, você poderá visualizar quais são as suas ofertas de compra e venda em andamento. </td> | ||
</table> | |||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | |||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | |||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext style="font-size:14px !important;">Além disso, nessa seção é aberto uma nova opção no rodapé, chamada de <i style="color:#f4f404;"> Offer History</i> (histórico de ofertas), ou seja, será disponibilizado todo seu histórico de compra e venda no market. </td> | |||
</table> | </table> | ||
| Linha 311: | Linha 321: | ||
<div id="aba-c" class="aba" style="display:none;> | <div id="aba-c" class="aba" style="display:none;> | ||
<div class="janelao" style="display: flex; padding-top:10px; | <div class="janelao" style="display: flex; padding-top:10px; | ||
gap: | gap:16px; | ||
padding-left: 20px; | padding-left: 20px; | ||
| Linha 317: | Linha 327: | ||
margin-bottom: 20px;"> | margin-bottom: 20px;"> | ||
<div> | <div> | ||
<table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | <table style="width:500px; height:50px; padding:5px 10px; border:1px dashed #CEDFF2; border-radius:12px; background: #201c14; margin: 15px auto;"> | ||
<tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | <tr><td style="width:5%; text-align:center; padding:0px 10px 0px 0px; border-right: 1px solid #CEDFF2;">[[file:Rubinotcoisa.png|32x32px]]</td> | ||
<td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small style="font-size: | <td style="width:95%; text-align:left; padding:0px 0px 0px 5px;"><small class="tibiatext" style="font-size:14px !important;">Fecha o market. | ||
</td> | </td> | ||
</table> | </table> | ||
Edição atual tal como às 04h09min de 14 de agosto de 2024
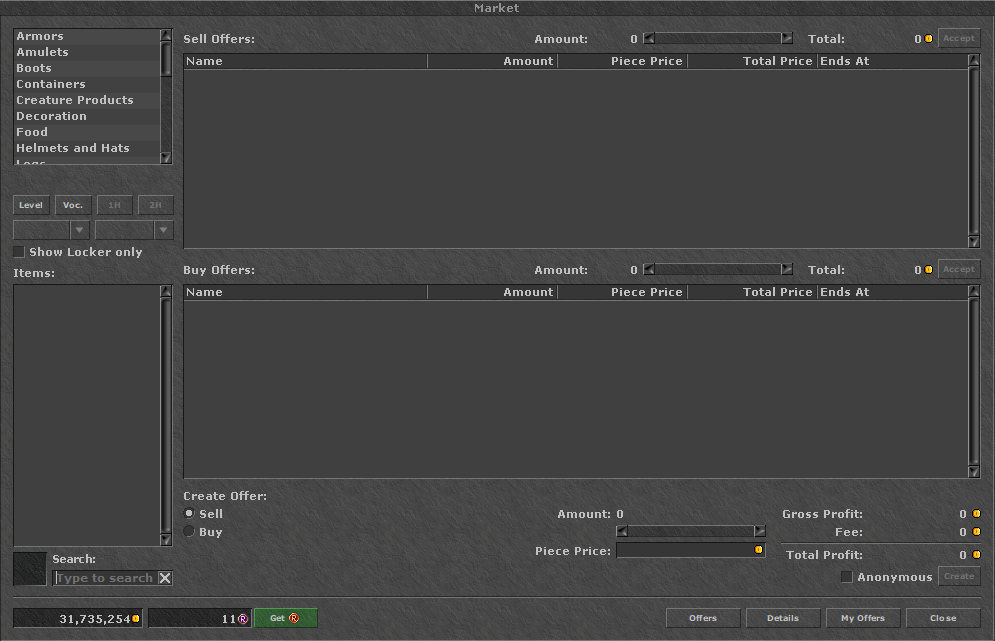
Market
| O Market (mercado) é uma funcionalidade que simula o mercado financeiro dentro do RubinOT. |
| Esse é o Market! Pode parecer complicado de início, mas iremos repassar sobre todas suas funções. |
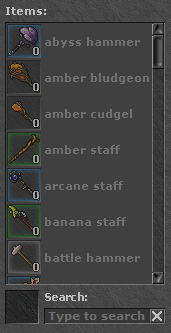
Categorias
| Nessa seção, está uma lista de todos os itens comercializáveis no Market por categoria, para facilitar sua busca. |
| Você também pode filtrar por itens que o seu level e vocação permite o uso, por classificação do item e tier |
| No caso de selecionado um determinado grupo de armas, você também pode filtrar os resultados entre armas de uso em uma mão ou duas mãos (1H e 2H). |
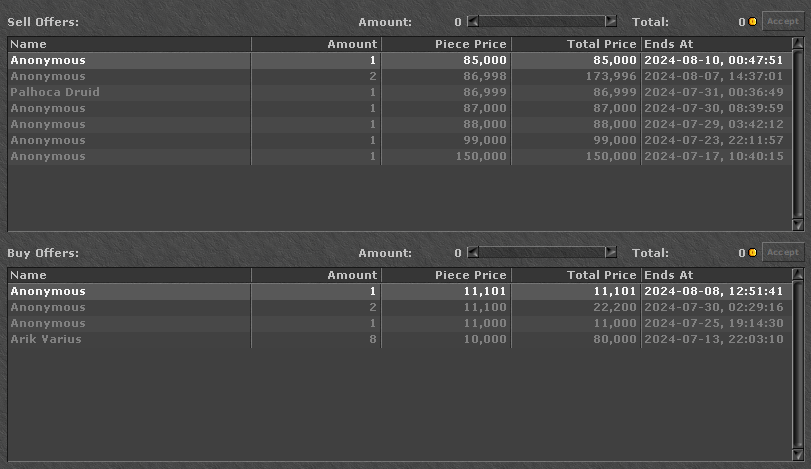
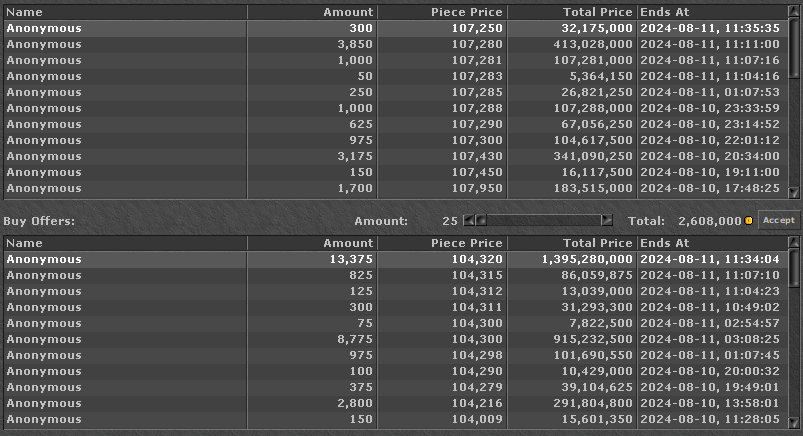
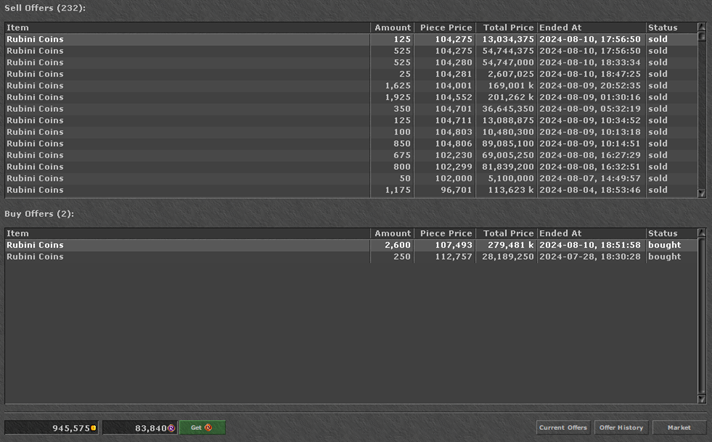
| Ao selecionar o item de interesse, irá aparecer as ofertas de venda na parte superior e ofertas de compra na parte inferior. |
| Name: Nome do dono da oferta Amount: Quantidade Piece Price: Preço por peça Total Price: Preço total Ends at: Quando é finalizado a oferta, caso não tenha arremate Accept: Aceitar |
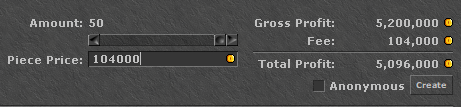
| O Market cobra uma taxa para a criação de ofertas, então assim que inserido as informações, conseguimos ver qual é essa taxa através do Fee e qual seria o lucro total na oferta em Total Profit. |
| Caso você queira criar as ofertas sem divulgar o nome do seu personagem, basta selecionar o Anonymous, e a oferta será criada de forma anônima. Estando tudo certo, basta clicar em Create. |